- 13 Ответов
- 11681 Просмотров

SmoothGallery - Галереи
Модуль материалов Joomla на Vue.js.Модуль выводит материалы с помощью JavaScript фреймворка Vue.js

Модуль материалов Joomla на Vue.js.Модуль выводит материалы с помощью JavaScript фреймворка Vue.js.Предназначен для опытных разработчиков Joomla, желающих интегрировать Vue в уже существующий функционал сайта без глобальной переделки проекта.Главное преимущество этого способа вывода информации - Скорость!Для примера. При выводе материалов через стандартный модуль mod_articles_news в количестве 1200 элементов Request Duration (время отдачи страницы) составило 3 секунды!!!При использовании же модуля с vue.js - 104 ms и это время в принципе не зависит от числа элементов. Так как страница отдается сразу, а вся обработка в модуле происходит асинхронно.Разработчик - участник нашего сообщества Дмитрий Денисов @mitriy_bug Страница расширения@joomlafeed#joomla #расширения
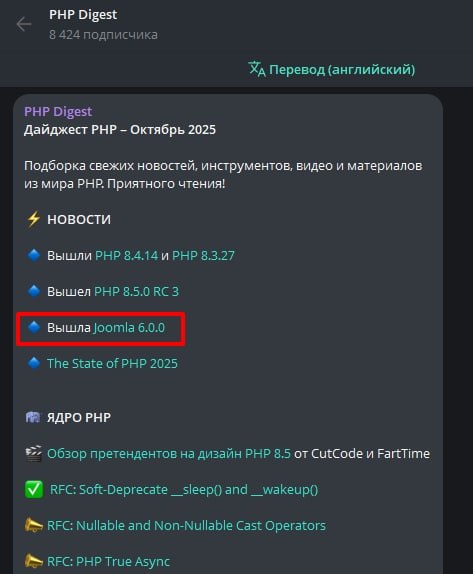
Новость о выходе Joomla 6 попала в PHP Digest за октябрь 2025г

👩💻 Новость о выходе Joomla 6 попала в PHP Digest за октябрь 2025г.В PHP дайджесте собираются самые главные события в мире PHP и обычно новости простых CMS там не фигурируют. Важные изменения языка, нововведения, устаревшие функции и методы, а так же последние события из мира "взрослых" php-фреймворков (Symfony, Laravel, Yii и т.д.) составляют содержание PHP-дайджеста. Насколько помню, Joomla там не фигурировала если ни никогда, то довольно много лет!Источник: t.me/phpdigest/347@joomlafeed#joomla #php #community