@AllЗдравствуйте!
При работе над очередным проектом на движке Joomla 1.5 возникла необходимость использования всплывающих картинок в статьях с использованием highslide.js.
Переработал свой старый мамбот в плагин.
Особенности использования:- заходим в настройки плагина и смотрим, что там есть, меняем на свое, включаем;
- в материале, где нужно, просто делаем вставку изображения;
- чтобы изображение было всплывающим, в класс тега IMG прописываем:
* "hsimage" - генерация эскиза картинки и просмотр исходного изображения по нажатию (class="hsimage");
* "caption-hsimage" - генерация эскиза картинки с подписью и просмотр исходного изображения по нажатию (class="caption-hsimage"); - если включен режим обработки всех изображений и вы не хотите, чтобы изображение было всплывающим, в класс тега IMG прописываем nopopup (для варианта без подписи) либо caption-nopopup (для варианта с подписью) — только для версий 1.1.8+;
- если для картинки указана своя ширина (высота), то они при формировании будут иметь бОльший приоритет по сравнению с настройками плагина;
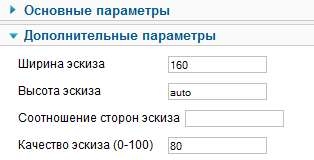
- если хотите, чтобы все эскизы картинок в материалах не были с одинаковой шириной и высотой, то в настройках плагина для параметра "Высота эскиза" укажите "auto" и параметр "Соотношение сторон эскиза" оставьте пустым -- все эскизы будут формироваться с шириной и/или высотой не более значения, выставленного в параметре "Ширина эскиза";
- выравнивание: слева, справа, по центру;
- загрузка скриптов только на тех страницах, где используется плагин;
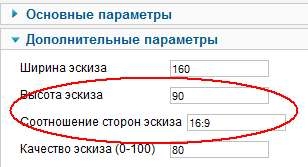
- эскизы кешируются в папку cache/hsimage/ причем каждый формат эскиза в свою папку, т.е. если указаны ширина 160, высота 90 и качество 80, то эскиз будет положен в папу 160x90x80 ( при первом показе эскиза в SRC тега IMG указывается скрипт обработки, при всех последующих показах -- кешированное изображение, авторство мое
 -- взял с каталога товаров yvCommodity);
-- взял с каталога товаров yvCommodity); - параметр плагина "режим обработки": обрабатывать все изображения статьи (независимо от указанного класса изображения) или только указанные.
Для того, чтобы прописывать класс картинки без отключения редактора, а просто выбирать значения из выпадающего списка, надо в папке стилей шаблона сайта в файле
editor.css (если такого нет -- создайте либо откройте
templates\system\css\editor.css) добавить следующие строки:
img.hsimage, img.caption-hsimage, img.nopopup, img.caption-nopopup {}
Для редактора
JCE необходимо в глобальной конфигурации JCE в графе "
пользовательский CSS" прописать относительный путь к данному файлу.
Все, теперь можно работать, не отключая редактор.
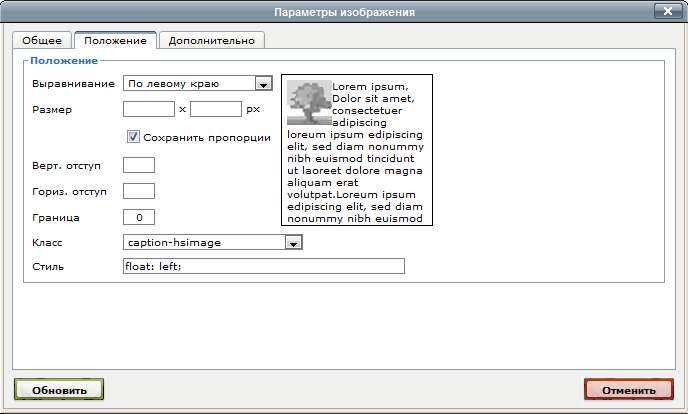
[spoiler title=Редактирование статьи -- указание класса картинки]

[/spoiler]
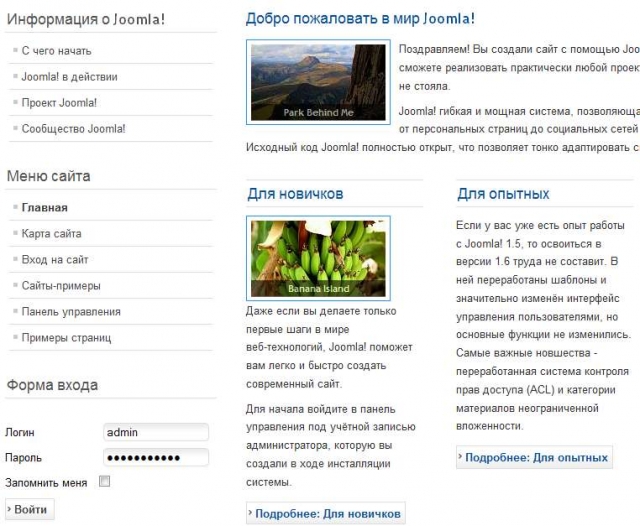
Скачивайте последние версии плагина, их работа полностью соответствует расписанным выше особенностям использования.Пример работы:
смотреть здесь[spoiler title=CHANGELOG]
CHANGELOGplg_hsimage v.1.1.5_j.1.5- для эффекта popup картинки надо прописывать: <img ... rel="hsimage" /> ;
- поддержка полупрозрачного фона подписи эскиза в IE6+;
- выравнивание по центру (<img ... align="center" />).
plg_hsimage v.1.1.6_j.1.5- теперь для обработки изображения используется класс изображения (см. пункт №2 особенностей использования);
- новый параметр плагина "режим обработки": обрабатывать все изображения статьи (независимо от указанного класса изображения) или только указанные (по просьбе тов. bestel).
plg_hsimage v.1.1.7_j.1.5plg_hsimage v.1.1.7_j.1.6-1.7- теперь для обработки изображения не обязательно указывать высоту эскиза и соотношение сторон (см. пункт №5 особенностей использования).
plg_hsimage v.1.1.8_j.1.6-1.7- если включен режим обработки всех изображений и вы не хотите, чтобы изображение было всплывающим, в класс тега IMG прописываем nopopup (для варианта без подписи) либо caption-nopopup (для варианта с подписью).
...
plg_hsimage v.1.2.3 j.2.5- возможность указания перечня страниц через запятую, где использовать плагин (ограничение посредством Itemid)
- устранен баг загрузки нескольких копий стилей / скриптов на страницах категорий (блогов) материалов
[/spoiler]
Выложил
последнюю версию плагина для Joomla 1.5 здесь.
[spoiler title=Все эскизы картинок с одинаковыми размерами]
Параметры плагина Результат
Результат
[/spoiler]
[spoiler title=Все эскизы картинок с разными размерами]
Параметры плагина Результат
Результат
[/spoiler]
[вложение удалено Администратором]

