
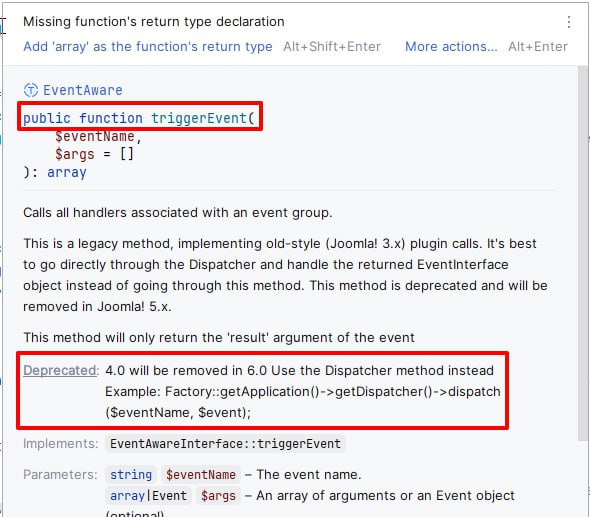
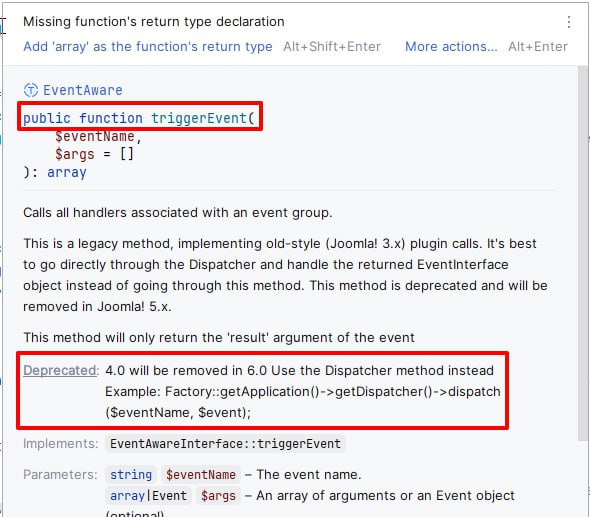
👩💻 Как триггерить события для плагинов на манер Joomla 5+?В Joomla 6 должны удалить метод triggerEvent(), с помощью которого раньше вызывались события для плагинов. Теперь чтобы в своём коде вызвать событие для плагина и получить от него результаты нужно:- создать объект класса события- передать в него параметры
use Joomla\CMS\Event\AbstractEvent;use Joomla\CMS\Factory;use Joomla\CMS\Plugin\PluginHelper;// Грузим плагины нужных группPluginHelper::importPlugin('system');// Создаём объект события$event = AbstractEvent::create('onAfterInitUniverse', [ 'subject' => $this, 'data' => $data, // какие-то данные 'article' => $article, // ещё материал вдовесок 'product' => $product, // и товаров подвезли]);// Триггерим событиеFactory::getApplication()->getDispatcher()->dispatch( $event->getName(), // Тут можно строку передать 'onAfterInitUniverse' $event);// Получаем результаты// В случае с AbstractEvent это может быть не 'result',// а что-то ещё - куда сами отдадите данные.// 2-й аргумент - значение по умолчанию, // если не получены результаты$results = $event->getArgument('result', []);Плюсы такого подхода - вам не нужно запоминать порядок аргументов и проверять их наличие. Если вы написали свой класс события, то в плагине можно получать аргументы с помощью методов
$event->getArticle(),
$event->getData(),
$event->getProduct() и подобными - реализуете сами под свои нужды. Если такой класс события написали, то создаёте экземпляр своего класса события и укажите его явно в аргументе
eventClassuse Joomla\Component\MyComponent\Administrator\Event\MyCoolEvent;$event = MyCoolEvent::create('onAfterInitUniverse', [ 'subject' => $this, 'eventClass' => MyCoolEvent::class, // ваш класс события 'data' => $data, // какие-то данные 'article' => $article, // ещё материал вдовесок 'product' => $product, // и товаров подвезли]);Ожидаемо, что класс вашего события будет расширять
AbsractEvent или другие классы событий Joomla.🙁
Есть неприятный нюанс - нельзя просто так вызывать событие и ничего не передать в аргументы. Аргумент
subject обязательный. Но если вы всё-таки не хотите туда ничего передавать - передайте туда пустой
stdClass или объект
Joomla\registry\Registry.
@joomlafeed#joomla #php #webdev