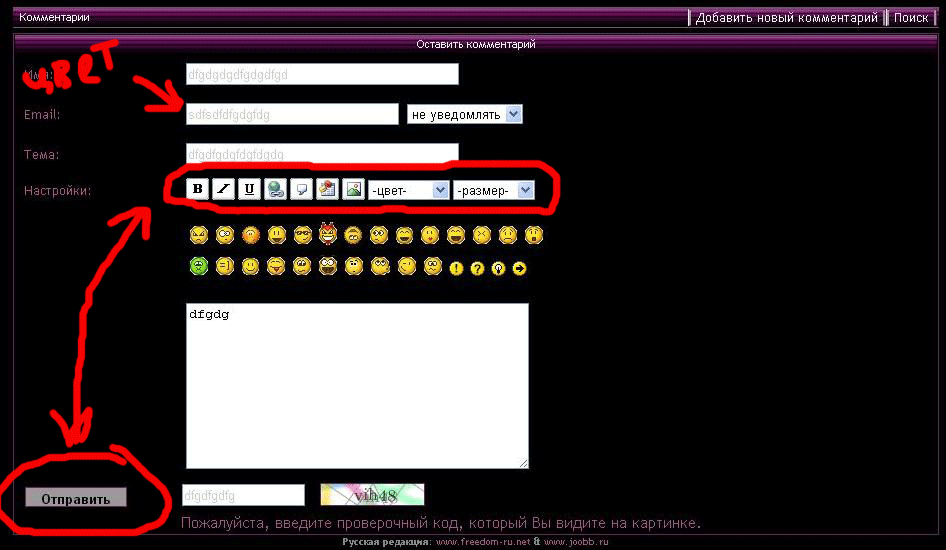
Подскажите как подвинуть кнопку "отправить" в правую сторону. Когда начинаю двигать её Margin-left:100px; например, то всё перекашивается. и ещё они вместе с настройками текста и цвета двигаются (показано на фото)
И ещё ни как не могу найти как поменять цвет в полях ввода показано на фото. Определил цвет #CCCCCC серый, пытался найти вообще ни где нет, причем всё CSS поменял под розовый цвет но этого не нашёл, пробовал искать grey тоже нет ни где.
Шаблон выбран default-emotop а слили CSS.css

Ковыряю тут Components/com_comment/joscomment/templates/default-emotop/css/css.css
вот этот файл
#comment img {
border: 0px;
display: inline;
}
#comment .item {
font-size:13px;
text-align:left;
color: #AB4F89;
padding: 5px;
}
#comment .itemsmall {
font-size:15px;
color:#AB4F89;
}
#comment .hide {
color: #000000;
}
#comment #CommentMenu {
margin-top: 20px;
margin-bottom: 5px;
}
#comment #CommentMenu .label {
padding-left: 5px;
color: white;
}
#comment #CommentMenu .buttons {
}
#comment #CommentMenu .button{
border-left: white solid 1px;
padding-left: 2px;
padding-right: 2px;
}
#comment #CommentMenu .button a{
color: white;
padding-left: 5px;
padding-right: 5px;
background: url(../images/sectiontableheader.png);
}
#comment #CommentMenu .button a:hover {
border: solid 1px #ffffff;
background: #FF0797;
text-decoration: none;
}
#comment .sectiontableheader {
height: 15px;
line-height: 15px;
color: white;
padding: 2px;
background: url(../images/sectiontableheader.png);
}
#comment .sectiontableentry1 {
background: #000000;
margin: 0px;
padding: 0px;
}
#comment .sectiontableentry2 {
background: #000000;
margin: 0px;
padding: 0px;
}
#comment .postcontainer{
margin-bottom: 15px;
}
#comment .post {
border-left: 1px #6C2563solid;
border-right: 1px #6C2563solid;
border-bottom: 1px #6C2563solid;
}
#comment .postheader {
color: black;
background: url(../images/head.png);
padding: 2px;
}
#comment .postheader td {
color: white;
height: 15px;
line-height: 15px;
}
#comment .postusername {
background-image: url(../images/user.gif);
background-repeat: no-repeat;
background-position: 2px -2px;
padding-left: 25px;
}
#comment .postusername a {
color: white;
}
#comment .postusername a:hover {
text-decoration: underline;
}
#comment .posttitle {
color:#9d999b;
font-weight: bold;
}
#comment a.postwebsite:link, #comment a.postwebsite:visited, #comment a.postwebsite:hover {
background-position: 2px -2px;
padding-left: 16px;
font-weight: normal;
white-space: nowrap;
}
#comment .postnotify1 {
background-image: url(../images/mailgreen.jpg);
background-repeat: no-repeat;
padding-left: 16px;
}
#comment .postnotify0 {
background-repeat: no-repeat;
padding-left: 16px;
}
#comment .postusertype {
text-transform: capitalize;
}
#comment .avatarcontainer {
background-image: url(../images/dotv.gif);
background-repeat: repeat-y;
background-position: right top;
}
#comment .avatar {
border: 1px silver solid;
margin-right: 1px;
}
#comment .administrator {
font-weight: bold;
color: white;
}
#comment .postbody td {
color: #AB4F89;
padding: 8px;
text-align: justify;
vertical-align: top;
font-size:11px;
font-family: Tahoma, Georgia, Verdana;
}
#comment .sectiontableentry1 .postbody {
background: url(../images/body1.gif) repeat-x;
}
#comment .sectiontableentry2 .postbody {
background: url(../images/body2.gif) repeat-x;
}
#comment .createdate {
display: inline; /* AGE */
color: #9D999B;
}
#comment .postfooter {
padding-top: 2px;
padding-bottom: 2px;
padding-left: 5px;
padding-right: 5px;
background-image: url(../images/dot.gif);
background-repeat: repeat-x;
background-position: 0px 0px;
}
#comment .form {
width: 100%;
border: 1px #6C2563 solid;
padding: 1px;
}
#comment #CommentFormTitle {
color: white;
}
#comment .postbody table {
border: 0px;
padding: 2px;
}
#comment .quote {
text-align: center;
margin-bottom: 8px;
margin-left: 8px;
margin-right: 8px;
}
#comment .genmed {
color: #AB4F89;
text-align: left;
padding-left: 8px;
padding-bottom: 3px;
}
#comment .quotebody {
color: #E61B8D;
border: 1px #6C2563 solid;
background: #160116;
text-align: justify;
padding: 8px;
}
#comment .code .genmed{
padding-left: 29px;
}
#comment .emoticoncontainer {
padding: 5px;
}
#comment .emoticonseparator {
padding: 3px;
}
#comment .emoticon {
}
#comment .buttoncontainer {
float: left;
margin-left:5px;
}
#comment .button {
color:#000000;
font-size:13px;
border: 1px #6C2563 solid;
background-color: #9D999B;
margin-left:5px;
padding-left:15px;
padding-right:15px;
}
#comment .inputbox {
margin: 0px;
}
#comment .select {
width: 82px;
}
#comment .onlyregistered {
padding: 5px;
text-align: center;
font-size: 1.1em;
color: red;
font-weight: bold;
border-top: 1px black solid;
border-bottom: 1px black solid;
background: white;
}
#comment a.voting_yes:link, #comment a.voting_yes:visited {
margin-right:5px;
color: #FE0178;
font-weight: normal;
background: url(../images/voting_yes.png) #000000 no-repeat;
border: 1px outset #6C2563;
padding: 2px 4px 2px 20px;
white-space: nowrap;
float: left;
line-height: 10px;
text-decoration: none;
}
#comment a.voting_yes:hover {
color: #9D999B;
font-weight: normal;
background: url(../images/voting_yes1.png) #000000 no-repeat;
border: 1px outset #6C2563;
padding: 2px 4px 2px 20px;
white-space: nowrap;
float: left;
line-height: 10px;
text-decoration: none;
}
#comment a.voting_no:link, #comment a.voting_no:visited {
color: #FE0178;
font-weight: normal;
background: url(../images/voting_no.png) #000000 no-repeat;
border: 1px outset #6C2563;
padding: 2px 4px 2px 20px;
white-space: nowrap;
float: left;
line-height: 10px;
text-decoration: none;
}
#comment a.voting_no:hover {
color: #ffffff;
font-weight: normal;
background: url(../images/voting_no1.png) #000000 no-repeat;
border: 1px outset #6C2563;
padding: 2px 4px 2px 20px;
white-space: nowrap;
float: left;
line-height: 10px;
text-decoration: none;
}
#comment .captchacontainer{
float: left;
padding: 5px;
}
#comment .captchainput{
float: left;
margin-top: 1px;
}
#comment #captcha{
border: 1px solid #6C2563;
float: left;
margin-left: 15px;
}
#comment #busy{
padding-left: 5px;
}
#comment #SearchResults a:link, #comment #SearchResults a:visited {
color: #505367;
}
#comment #SearchResults a:hover {
color: black;
}
#comment #SearchResults span {
background: #ffc;
font-weight: bold;
border: 1px solid gray;
}
.comment_preview_container {
border: 1px #677791 solid;
margin: 8px;
}
.comment_preview {
padding: 4px;
text-align: left;
border: 1px #CCCCCC solid;
font-size: 0.9em;
background-color: #F5F5F5;
cursor: hand;
}
.comment_preview:hover {
background-color: white;
}
.comment_preview div {
color: #505367;
padding-left: 4px;
padding-right: 4px;
padding-top: 1px;
padding-bottom: 1px;
}
.comment_preview div:hover {
color: white;
background-color: #253F67;
}

а вот код страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru-ru" lang="ru-ru" >
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="robots" content="index, follow" />
<meta name="keywords" content="joomla, Joomla" />
<meta name="author" content="Administrator" />
<meta name="description" content="Joomla! - the dynamic portal engine and content management system" />
<meta name="generator" content="Joomla! 1.5 - Open Source Content Management" />
<title>Цены</title>
<link rel="stylesheet" href="http://localhost/prekrasnaya/components/com_comment/joscomment/templates/default-emotop/css/css.css" type="text/css" />
<script type="text/javascript" src="/prekrasnaya/media/system/js/mootools.js"></script>
<script type="text/javascript" src="/prekrasnaya/media/system/js/caption.js"></script>
<script type='text/javascript'>
var _JOOMLACOMMENT_MSG_DELETE = "Вы уверены, что хотите удалить этот комментарий?"; var _JOOMLACOMMENT_MSG_DELETEALL = "Вы уверены, что хотите удалить все комментарии?"; var _JOOMLACOMMENT_WRITECOMMENT = "Оставить комментарий"; var _JOOMLACOMMENT_SENDFORM = "Отправить"; var _JOOMLACOMMENT_EDITCOMMENT = "Редактировать комментарий"; var _JOOMLACOMMENT_EDIT = "Редактировать"; var _JOOMLACOMMENT_FORMVALIDATE = "Пожалуйста, хотя бы оставьте комментарий."; var _JOOMLACOMMENT_FORMVALIDATE_CAPTCHA = "Введите код с картинки и нажмите "отправить"."; var _JOOMLACOMMENT_FORMVALIDATE_CAPTCHA_FAILED = "Проверочный код введён Неправильно. Пожалуйста, введите проверочный код, который Вы видите на картинке."; var _JOOMLACOMMENT_FORMVALIDATE_EMAIL = "Для того, чтобы получать уведомления, пожалуйста, укажите Ваш Email"; var _JOOMLACOMMENT_ANONYMOUS = "Анонимно"; var _JOOMLACOMMENT_BEFORE_APPROVAL = "Ваш комментарий будет опубликован после проверки Администратора"; var _JOOMLACOMMENT_REQUEST_ERROR = "Запрос не удался"; var _JOOMLACOMMENT_MSG_NEEDREFRESH = "";
</script>
<script type='text/javascript' src='http://localhost/prekrasnaya/components/com_comment/joscomment/jscripts/client.js'></script>
<link rel="stylesheet" href="/prekrasnaya/templates/system/css/system.css" type="text/css" />
<link rel="stylesheet" href="/prekrasnaya/templates/siteground-j15-177/css/template.css" type="text/css" />
</head>
<span id="baba"> </span>
<body id="fon">
<div id="wrapper">
<div id="header">
<div class="logo">
<ul class="menu" /> </div>
<div id="search"></div>
<div class="clr"></div>
</div>
<div id="content">
<div class="content_m">
<div class="content_t">
<div class="newsflash only">
<div class="module">
<div>
<div>
<div>
<table width="100%" border="0" cellpadding="0" cellspacing="1"><tr><td nowrap="nowrap"><a href="/prekrasnaya/index.php?option=com_content&view=article&id=1&Itemid=3" class="mainlevel" >Главная</a><a href="/prekrasnaya/index.php?option=com_xmap&sitemap=1&Itemid=4" class="mainlevel" >Карта сайта</a><a href="/prekrasnaya/index.php?option=com_content&view=article&id=3&Itemid=5" class="mainlevel" >Термины</a><a href="/prekrasnaya/index.php?option=com_content&view=article&id=2&Itemid=2" class="mainlevel" id="active_menu">Цены</a><a href="/prekrasnaya/index.php?option=com_contact&view=contact&id=1&Itemid=6" class="mainlevel" >Контакты</a></td></tr></table> </div>
</div>
</div>
</div>
</div>
<div id="maincolumn_full">
<div class="nopad">
<table class="contentpaneopen">
<tr>
<td valign="top">
<br /><p><table border="0" class="contentpaneopen"><tbody> <tr><td colspan="2" valign="top"> <table border="0" cellspacing="0" class="myTable"><tbody> <tr height="17"><td class="ak" colspan="4" width="554" height="17"><strong>Авторские работы</strong></td></tr> <tr height="17"><td height="17">1.</td><td>Сценарий выкупа невесты (жениха)</td><td>от 500р</td></tr> <tr height="17"><td height="17">2.</td><td>Песня молодых(на заказ)</td><td>от 1000р</td></tr> <tr height="17"><td height="17">3.</td><td>Индивидуальные постановочные сценарии на свадьбу</td><td>от 2000р</td></tr> <tr height="17"><td class="ak" colspan="4" height="17"><strong>Услуги свадебного визажиста</strong></td></tr> <tr height="17"><td height="17">1.</td><td>Наращивание ногтей</td><td>от 1500 до 2500р </td></tr> <tr height="17"><td height="17">2.</td><td>Наращивание ресниц</td><td>от 1000р</td></tr> <tr height="17"><td height="17">2.</td><td>Вечерние прически</td><td>от 1500р</td></tr> <tr height="17"><td height="17">4.</td><td>Стрижки</td><td>от 300р</td></tr> <tr height="17"><td height="17">5.</td><td>Макияж</td><td>от 1000р</td></tr> <tr height="17"><td class="ak" colspan="4" height="17"><strong>Услуги</strong></td></tr> <tr height="17"><td height="17">1.</td><td>Тамада</td><td>от 7000р</td></tr> <tr height="17"><td height="17">2.</td><td>Диджей</td><td>от 7000р</td></tr> <tr height="17"><td height="17">3.</td><td>Украшение залов</td><td>от 2000р</td></tr> <tr height="17"><td height="17">4.</td><td>Танцовщица</td><td>от 2000р</td></tr> <tr height="17"><td height="17">5.</td><td>Голуби</td><td>от 1600</td></tr> </tbody> </table> </td> </tr> </tbody> </table></p><p> </p><p> </p>
<!-- START of joscomment --><div id='comment'>
<a name='JOSC_TOP'></a>
<table align='center' class='sectiontableheader' id='CommentMenu' width='100%' cellpadding='0' cellspacing='0' border='0'>
<tr>
<td align='left' class='label'>Комментарии</td>
<td align='right' class='buttons'>
<table cellpadding='0' cellspacing='0' border='0'>
<tr>
<td class='button'><a id='_JOOMLACOMMENT_ADDNEW' href='javascript:JOSC_addNew()'>Добавить новый комментарий</a></td>
<td class='button'><a id='_JOOMLACOMMENT_SEARCH' href='javascript:JOSC_searchForm()'>Поиск</a></td>
</tr>
</table>
</td>
</tr>
</table>
<table align='center' id='CommentPageNav' width='100%' cellpadding='0' cellspacing='0' border='0'>
<tr><td>
<div id='joscPageNav'></div>
</td><td id='JOSC_busypage'></td></tr>
</table>
<div id='Comments'>
<script type='text/javascript'> var JOSC_postCSS=1;</script></div>
<div id='JOSC_formpos'>
<form name='joomlacommentform' method='post' action='index.php'>
<a name='CommentForm'></a>
<input type='hidden' name='content_id' value='2' /><input type='hidden' name='component' value='' /><input type='hidden' name='joscsectionid' value='1' />
<table align='center' cellpadding='0' cellspacing='0' class='form'>
<tr>
<td colspan='2'><div class='sectiontableheader'>
<div id='CommentFormTitle' align='center'>Оставить комментарий</div>
</div></td>
</tr>
<tr class='sectiontableentry1'>
<td><div class='item'>Имя:</div></td>
<td><div class='item'>
<input name='tname' type='text' class='inputbox' size='40' value='' />
</div></td>
</tr>
<tr class='sectiontableentry1'>
<td><div class='item'>Email:</div></td>
<td><div class='item'>
<input name='temail' type='text' class='inputbox' size='30' value='' />
<select name='tnotify' class='inputbox'><option value='0' selected="selected" >не уведомлять</option><option value='1' >уведомлять</option></select>
</div></td>
</tr>
<tr class='sectiontableentry1'>
<td><div class='item'>Тема:</div></td>
<td><div class='item'>
<input name='ttitle' type='text' class='inputbox' size='40'/>
</div></td>
</tr>
<tr id='CommentToolbar' class='sectiontableentry2'>
<td><div class='item'>Настройки:</div></td>
<td><div class='buttoncontainer'>
<div style='float: left;'> <a href='javascript:JOSC_insertUBBTag("b")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/images/ubb_bold.gif' class='buttonBB' name='bb' alt='[b]' /></a> <a href='javascript:JOSC_insertUBBTag("i")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/images/ubb_italicize.gif' class='buttonBB' name='bi' alt='[i]' /></a> <a href='javascript:JOSC_insertUBBTag("u")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/images/ubb_underline.gif' class='buttonBB' name='bu' alt='[u]' /></a> <a href='javascript:JOSC_insertUBBTag("url")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/images/ubb_url.gif' class='buttonBB' name='burl' alt='[url]' /></a> <a href='javascript:JOSC_insertUBBTag("quote")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/images/ubb_quote.gif' class='buttonBB' name='bquote' alt='[quote]' /></a> <a href='javascript:JOSC_insertUBBTag("code")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/images/ubb_code.gif' class='buttonBB' name='bcode' alt='[code]' /></a> <a href='javascript:JOSC_insertUBBTag("img")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/images/ubb_image.gif' class='buttonBB' name='bimg' alt='[img]' /></a> </div>
<div style='float: left;'> <select name='menuColor' class='select' onchange='JOSC_fontColor()'><option>-цвет-</option><option>лазурный</option><option>черный</option><option>голубой</option><option>фуксия</option><option>серый</option><option>зелёный</option><option>салатовый</option><option>бордовый</option><option>тёмно-синий</option><option>оливковый</option><option>бордовый</option><option>красный</option><option>серебряный</option><option>бирюзовый</option><option>белый</option><option>желтый</option></select> <select name='menuSize' class='select' onchange='JOSC_fontSize()'><option>-размер-</option><option>крошечный</option><option>маленький</option><option>средний</option><option>большой</option><option>огромный</option></select> </div>
</div></td>
</tr>
<tr class='sectiontableentry1'>
<td> </td>
<td valign='middle'><div><div class='emoticoncontainer'><div class='emoticonseparator'></div><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":angry:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/angry.png' border='0' alt=':angry:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":0")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/blink.png' border='0' alt=':0' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":confused:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/blush.png' border='0' alt=':confused:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":cheer:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/cheerful.png' border='0' alt=':cheer:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon("B)")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/cool.png' border='0' alt='B)' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":evil:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/devil.png' border='0' alt=':evil:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":silly:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/silly.png' border='0' alt=':silly:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":dry:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/ermm.png' border='0' alt=':dry:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":lol:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/grin.png' border='0' alt=':lol:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":kiss:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/kissing.png' border='0' alt=':kiss:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":D")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/laughing.png' border='0' alt=':D' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":pinch:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/pinch.png' border='0' alt=':pinch:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":(")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/sad.png' border='0' alt=':(' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":shock:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/shocked.png' border='0' alt=':shock:' /></a></span></span><div class='emoticonseparator'></div><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":X")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/sick.png' border='0' alt=':X' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":side:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/sideways.png' border='0' alt=':side:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":)")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/smile.png' border='0' alt=':)' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":P")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/tongue.png' border='0' alt=':P' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":unsure:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/unsure.png' border='0' alt=':unsure:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":woohoo:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/w00t.png' border='0' alt=':woohoo:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":huh:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/wassat.png' border='0' alt=':huh:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":whistle:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/whistling.png' border='0' alt=':whistle:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(";)")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/wink.png' border='0' alt=';)' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":s")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/dizzy.png' border='0' alt=':s' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":!:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/icon_exclaim.gif' border='0' alt=':!:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":?:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/icon_question.gif' border='0' alt=':?:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":idea:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/icon_idea.gif' border='0' alt=':idea:' /></a></span></span><span class='emoticonseparator'><span class='emoticon'><a href='javascript:JOSC_emoticon(":arrow:")'><img src='http://localhost/prekrasnaya/components/com_comment/joscomment/emoticons/funny/images/icon_arrow.gif' border='0' alt=':arrow:' /></a></span></span><div class='emoticonseparator'></div></div></div></td>
</tr>
<tr class='sectiontableentry1'>
<td> </td>
<td><div class='item'>
<textarea name='tcomment' class='inputbox' cols='40' rows='10'></textarea>
</div></td>
</tr>
<tr>
<td class='sectiontableentry2'>
<table class='buttoncontainer' cellpadding='0' cellspacing='0'>
<tr>
<td><input type='button' class='button' name='bsend' value='Отправить' onclick='JOSC_editPost(-1,-1)' /></td>
<td id='JOSC_busy'></td>
</tr>
</table>
</td>
<td class='sectiontableentry2'>
<table class='captchacontainer' cellpadding='0' cellspacing='0'>
<tr>
<td><input type='text' name='security_try' id='security_try' size='15' maxlength='10' class='captchainput' /></td>
<td><div id='captcha'><a title="нажмите, чтобы обновить изображение" href='javascript:JOSC_reloadCaptcha()'><img src="http://localhost/prekrasnaya/components/com_comment/joscomment/captcha.php?refid=41e72bba349ba5cdfc1413fe0b566c14" alt="Security Image" />
<input type="hidden" name="security_refid" value="41e72bba349ba5cdfc1413fe0b566c14" /></a></div></td>
</tr>
</table>
</td>
</tr>
<tr class='sectiontableentry2'>
<td><div class='item'>
</div></td>
<td><div class='itemsmall'>Пожалуйста, введите проверочный код, который Вы видите на картинке.</div></td>
</tr>
</table>
</form>
</div>
<div id="poweredby" align="center" class="small"><center>Русская редакция: <a href="http://freedom-ru.net/" target="_blank" title="Русифицированные расширения joomla">www.freedom-ru.net</a> & <a href="http://joobb.ru/" target="_blank" title="Русифицированные расширения Joomla 1.5.x">www.joobb.ru</a></center></div>
<h4 style="display:none;">3.26 Copyright (C) 2008 Compojoom.com / Copyright (C) 2007 Alain Georgette / Copyright (C) 2006 Frantisek Hliva. All rights reserved."</h4></div>
<script type='text/javascript'>
var JOSC_ajaxEnabled=1;if (!JOSC_http) JOSC_ajaxEnabled=false;var JOSC_sortDownward='0';var JOSC_captchaEnabled=true;var JOSC_template='http://localhost/prekrasnaya/components/com_comment/joscomment/templates/default-emotop';var JOSC_liveSite='http://localhost/prekrasnaya/components/com_comment/joscomment';var JOSC_ConfigLiveSite='http://localhost/prekrasnaya';var JOSC_linkToContent='http://localhost/prekrasnaya/index.php?option=com_content&view=article&id=2:-1&catid=1:2013-01-16-08-49-18&Itemid=2';var JOSC_autopublish='1';
</script>
<!-- END of joscomment --></td>
</tr>
</table>
<span class="article_separator"> </span>
</div>
</div>
<div class="clr"></div>
</div>
</div>
<div id="footer">
<div id="sgf">
<p>
Прекрасна-я, Powered by Joomla!</a>
valid XHTML
valid CSS
</p>
</div>
</div>
</div>
</div>
<noscript><div class='footerscript'><!-- Put customs theme scripts or counters javascript code here. Do not forget to remove comments characters.--> </div><div class='footerinfo'>theme by <a href='http://www.zaviruha.ru'><img src='/misc/buttons/zaviruha.ru.jpg'></a>, support by <a href='http://www.eminsk.ru'><img src='/misc/buttons/eminsk.ru.jpg'></a></a>, distribution by <a href='http://www.helpcommunity.ru'><img src='/misc/buttons/helpcommunity.ru.jpg'></a></a> and <a href='http://yakubkolas.ru'><img src='/misc/buttons/yakubkolas.ru.jpg'></a></a>.</div><div class='footerscript'><!-- Put customs theme scripts or counters javascript code here. Do not forget to remove comments characters.--></div></noscript></body>
</html>
[/code]

