- 3 Ответов
- 811 Просмотров

Запрет наследования before - Вопросы по CSS
Вышли релизы безопасности Joomla 6.0.2 и Joomla 5.4.2

Проект Joomla спешит сообщить о выпуске Joomla 6.0.2 и Joomla 5.4.2. Это релиз безопасности для серии Joomla 6.0 и релиз безопасности для серии Joomla 5.4.
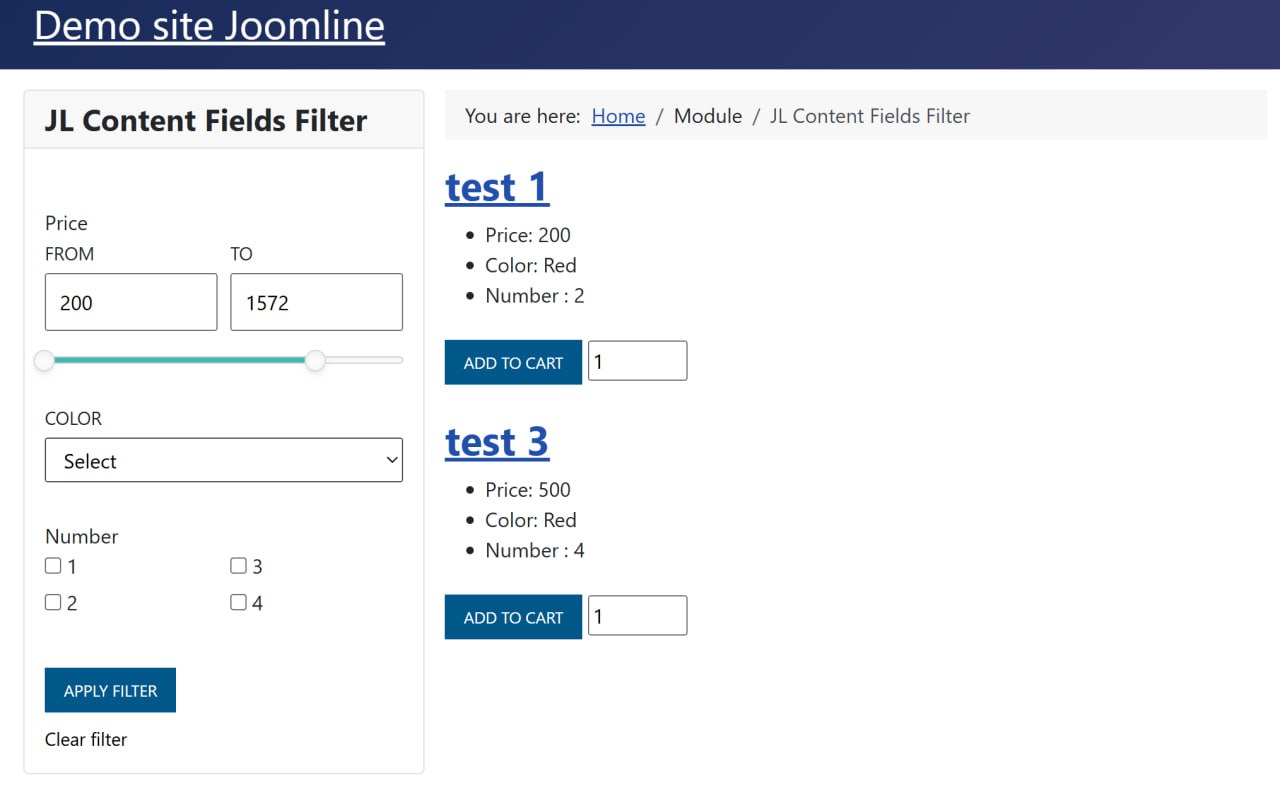
JL Content Fields Filter 4.0.0

JL Content Fields Filter - Это бесплатный модуль, который фильтрует материалы в категории Joomla согласно настраиваемым полям.
Данный крупный релиз включает полную совместимость с Joomla 6, критические исправления безопасности, полностью модернизированный интерфейс администратора и обширный рефакторинг кода.
Ключевые Особенности:
- Полная совместимость с Joomla 6: Полная миграция на PSR-4, удаление устаревших методов, исправления для PHP 8.2+ и современные взаимодействия с базой данных.
- Полностью переписанный интерфейс компонента:
- Современный JS стек (Native Fetch, ES6+, модальные окна Bootstrap 5)
- Новое поле FilterfieldsField для предварительного просмотра фильтров в реальном времени.
- Полный CRUD, улучшенные функции SEO и улучшенный UX.
- Критические исправления безопасности:
- 5 SQL-инъекций устранены в нескольких файлах.
- Добавлена защита от XSS, улучшены токены CSRF и проверки разрешений.
- Улучшения модуля и плагина: Улучшенная функциональность слайдера, лучшие сбросы форм, динамическое обнаружение контекста для плагинов и оптимизированная логика фильтрации.
Страница расширения:
https://joomline.ru/rasshirenija/moduli/jlcontentfieldsfilter.html