- 7 Ответов
- 7849 Просмотров

Фоновый рисунок для input... - Joomla 1.0: Шаблоны
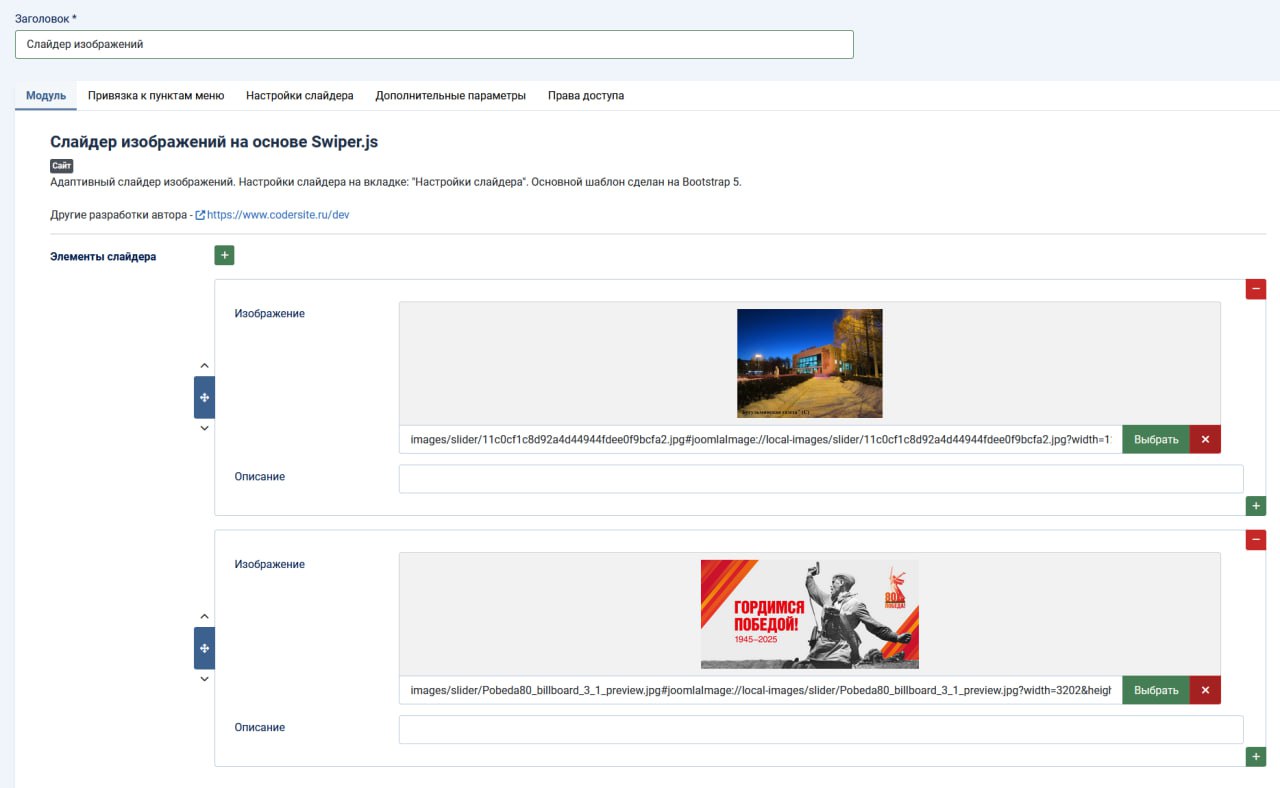
Модуль слайдера изображений на основе Swiper.js.Простой адаптивный слайдер изображений

👩💻 Модуль слайдера изображений на основе Swiper.js.Простой адаптивный слайдер изображений. Настройки слайдера на вкладке: "Настройки слайдера". Основной шаблон сделан на Bootstrap 5.Описание.Адаптивный слайдер изображений. Настройки слайдера на вкладке: "Настройки слайдера". Основной шаблон сделан на Bootstrap 5Настройки:- Соотношение сторон слайдов- Число колонок- Пагинация- Навигация- АвтопроигрываниеВерсия Joomla: 5.0+.Модуль бесплатный. Разработчик - участник нашего сообщества Дмитрий Денисов (@mitriy_bug).Скачать модуль@joomlafeed#joomla #расширения
Плагин - «Конвертация таблиц в сетку Bootstrap 5» для Joomla 5
JoomShaper SP Page Builder 6: динамический контент, комментарии и Joomla 6

JoomShaper SP Page Builder 6: динамический контент, комментарии и Joomla 6.Анонсирован выход новой версии одного из самых распространённых конструкторов страниц на Joomla от студии JoomShaper.v.6.0.0. Что нового?➕ Динамический контент. Добавлена поддержка материалов Joomla в динамическом контенте.➕ Новые комментарии для Joomla. Введена встроенная система комментирования статей.➕ Плагин аватара пользователя. Включена поддержка изображений профиля через плагин SP Page Builder - Profile Image.🫥 Обновление: Добавлена совместимость с моделями GPT-5.🫥 Обновление: добавлена опция приоритета извлечения в надстройку «Изображение». 🫥 Обновление: улучшена скорость загрузки динамического контента.🫥 Обновление: включена поддержка вертикального видео в модулях «Видео» и «Модальные всплывающие окна».🛠 Исправление: исправлены ошибки, из-за которых дополнения к формам не работали на страницах динамических сведений.🛠 Исправление: устранены проблемы с разрывом макета и всплывающими окнами при разбиении на страницы динамической медиагалереи.🛠 Исправление: решена проблема с неработоспособностью списка ссылок на страницы в редакторе интерфейса.🛠 Исправление: Исправлены проблемы с маршрутизацией многоязычных страниц SEF.🛠 Исправление: устранена уязвимость критического обхода пути в Media Manager.Большое спасибо за ссылку участнику нашего сообщества Ринату Кажетову (@rkazhet)!Новость на сайте JoomShaper.@joomlafeed#joomla #расширения #шаблоны