- 10 Ответов
- 11412 Просмотров

|
Расцветка текста в меню. Горизонтальное меню (Legacy) Горизонтально.
Автор smevgeny |
Ответов: 1 Просмотров: 3588 |
от gdX |

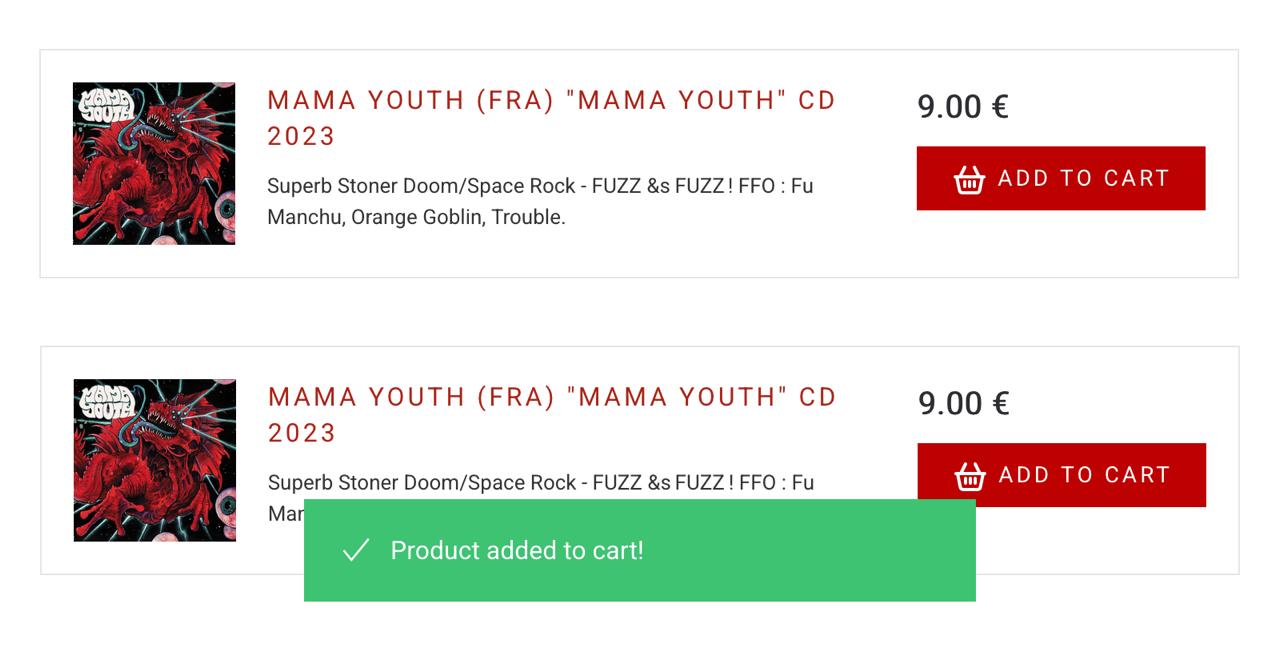
Модификация WT JShopping products anywhere - Uikit макетИтак, дано: музыкальный журнал, в котором представлены новости, интервью, рецензии и есть небольшой магазин на JoomShopping. Возникла необходимость внутри Joomla статей вставлять упоминание релиза и кнопочку «добавить в корзину». Я взял плагин WT JShopping products anywhere Сергея Толкачева (@webtolkru). Плагин отображает название товара и ссылку. При помощи напильника, ИИ и навыков вёрстки появился
Uikit макет для шаблонов на базе Yootheme Pro.Учитываается мобильная версия - телефоны и ipad.Кнопка добавления в корзину работает по Ajax и появляется всплывающее окно (Notification Bar от Uikit) с информацией.Пока это базовый вариант, требующий доведения до лоска, однако он уже работает и его можно применять на проектах.Взять макет можно здесь.А плагин вставки товаров в материалы можно забрать здесь.Приветствуется доведение до ума и оформление в виде PR.
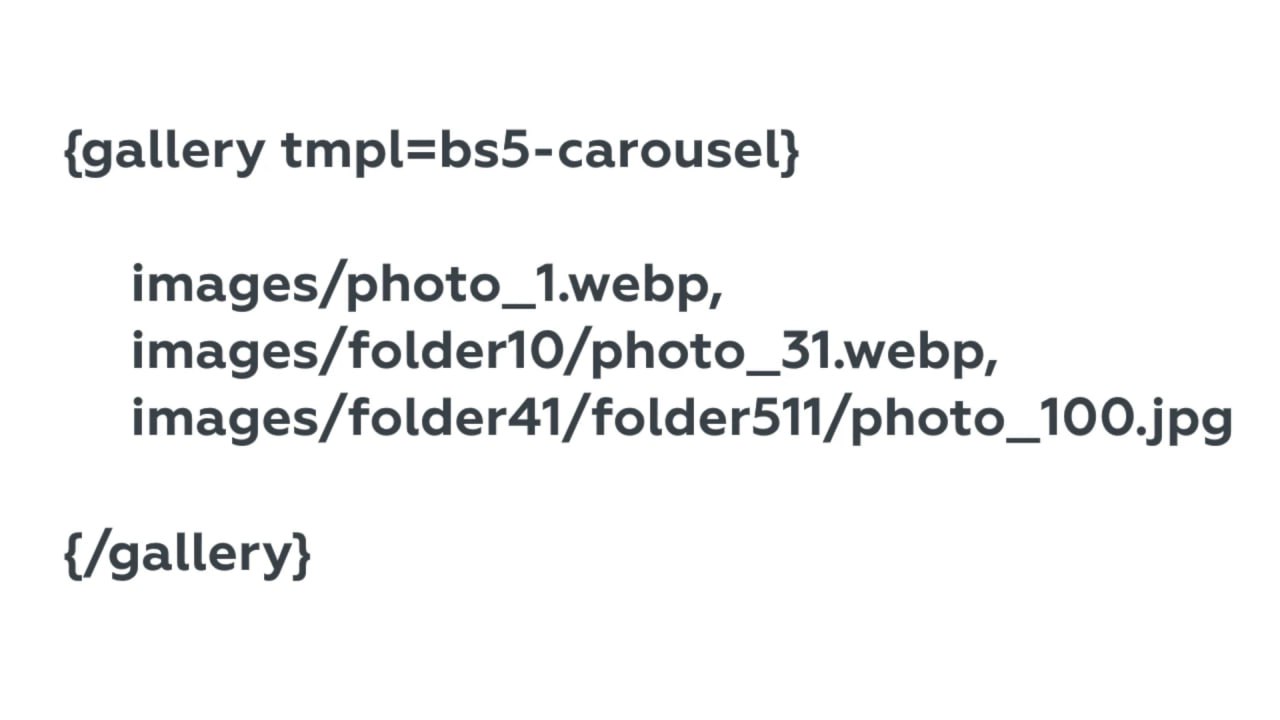
👩💻 WT Content Image Gallery v.1.2.3 - плагин галереи изображений для Joomla.Пакет плагинов галереи изображений и видео для вставки в материалы и модули Joomla, а так же везде, где работают плагины группы content. Поддержка собственных макетов вывода для галерей. Смешанные фото+видео галереи. Плагин создан как замена Simple Image Gallery и поддерживает синтаксис {gallery}{/gallery}.👩💻 v.1.2.3. Что нового?- Обработка вступительного и полного текста для материалов Joomla. Добавлена обработка шорткодов в полном и вступительном текстах материалов Joomla.- Системные требования. Повышены минимальные требования до Joomla 5 и PHP 8.1.- Мелкие правки. Исправлена ошибка работы макета по умолчанию в плагине контента.- Joomla 6. Пакет плагинов успешно протестирован на Joomla 6.Страница расширения.GitHub расширенияJoomla Extensions Directory@joomlafeed#joomla #расширения
default для полей.❓ Когда это нужно?Когда Ваши пользователи устанавливают плагин и НЕ заходят в настройки - в коде вы можете использовать значения по умолчанию с помощью класса Registry (писал об этом ранее) и всегда быть уверенным, что хоть какие-то жизненно необходимые параметры к вам придут всегда. 🧐 Но как сделать то же самое для интерфейса админки?Пользователя нужно направлять, предлагать очевидный работоспособный сценарий для начала, а дальше он уже сам разберется. Когда человек заходит в параметры свежеустановленного плагина в Form ещё нет данных и параметры по умолчанию выставляются из атрибутов default в xml-полях.<field name="showdesc" type="radio" label="PLG_CFI_PARAM_SHOWDESC" class="btn-group btn-group-yesno" default="1"> <option value="0">JNO</option> <option value="1">JYES</option> </field>Здесь по умолчанию будет включено "Да". И если пользователь не переключит параметр, то при сохранении мы ожидаемо получим "да" в
params плагина.Для поля списков type="list" можно указать значение по умолчанию и многие знают, что его можно указать только одно.<field type="list" name="article_fields" label="article_fields" description="article_fields_desc" layout="joomla.form.field.list-fancy-select" multiple="true" default="id" > <option value="id">id</option> <option value="title">title</option> <option value="alias">alias</option> <option value="introtext">introtext</option> <option value="fulltext">fulltext</option> <option value="state">state</option></field>Но у нас поле с множественным выбором (атрибут
multiple) и хотелось бы указать несколько значений по умолчанию...Оказывается, так можно сделать. Для этого в атрибуте default нужно указать json с нужными параметрами в виде {int}key : {string} value.Например, default='{"0":"id","1":"title"}'.<field type="list" name="article_fields" label="article_fields" description="article_fields_desc" layout="joomla.form.field.list-fancy-select" multiple="true" default='{"0":"id","1":"title"}' > <option value="id">id</option> <option value="title">title</option> <option value="alias">alias</option> <option value="introtext">introtext</option> <option value="fulltext">fulltext</option> <option value="state">state</option></field>⚠️ Обратите внимание на кавычки! Поскольку json_decode не понимает одинарные кавычки собственно json нужно писать с двойными, а значение для атрибута default писать в одинарные.🙏 За подсказанное решение огромное спасибо участникам нашего сообщества - разработчикам Дмитрию Васюкову (@fictionlabs) и Игорю Бердичевскому (@septdir).@joomlafeed#joomla #разработка #webdev #development
|
Расцветка текста в меню. Горизонтальное меню (Legacy) Горизонтально.
Автор smevgeny |
Ответов: 1 Просмотров: 3588 |
от gdX |