Решение основано исключительно на верстке +
fancybox, править будем только шаблоны JS.
Текущие версии Jshop 3.6.1 + J 2.5
1. Качаем
fancybox v2.0.6 |
Документация по Fancybox2. Из архива достаем:
- jquery.fancybox.pack.js кидаем в /templates/ваш_шаблон/js/
- jquery.fancybox.css и картинки (blank.gif, fancybox_loading.gif, fancybox_sprite.png) в /templates/ваш_шаблон/css/
(в принципе кидать вы можете куда угодно, хоть в корень, только помните про пути :-))
3. Если шаблоны Joomshoppinga не переопределены, то переопределяем в /templates/ваш_шаблон/html/com_jshopping/*
4. В админке -> Настройки->Заказы->Не переходить в корзину после покупки - ставим галку
(и проверяем чтобы в
/templates/шаблон/component.php был вывод системных сообщений - <jdoc:include type="message" />)
[spoiler title= если нужно чтоб при клике на кнопку сразу переходило в корзину]
нужно в <form ...> вставить target="_parent" и работает
[/spoiler]
5. Идем в
/templates/шаблон/html/com_jshopping/product/product_default.php (или другой, который вы используете) и в самом начале пишем условие
6. Идем в
/templates/шаблон/html/com_jshopping/list_products/list_products.php и в самом конце подключаем fancybox, стили и инициализируем плагин
7. Идем в
/templates/шаблон/html/com_jshopping/list_products/product.php и добавляем одну строчку
<a href="<?php print $product->product_link?>?tmpl=component" class="various" data-fancybox-type="iframe">Быстрый просмотр</a>
8. Проверяем результат..настраиваем стили на свой вкус и под свой диз...
----------------------------------------------------------------------------------
Другой вариант - штатными средствами Joomla, на мутулз
[spoiler title=описание]
1. Делаем что написано в пункте 3; п. 5 при необходимости
2. В
/templates/шаблон/html/com_jshopping/list_products/list_products.php вставляем одну строчку
<?php JHTML::_('behavior.modal'); ?>
3. В
/templates/шаблон/html/com_jshopping/list_products/product.php вставляем в нужное место строчку
<a href="<?php print $product->product_link?>?tmpl=component" class="modal" rel="{handler: 'iframe', size: {x: 800, y: 600}}">Быстрый просмотр</a>
[/spoiler]
Вот и все
Во всплывающем окне можно и купить и положить в список желаний и т.д и т.п))
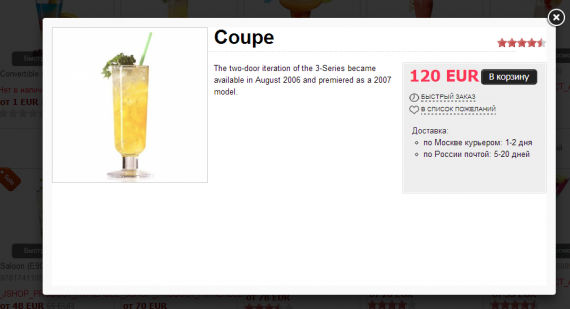
[spoiler title=пример окна на фансибокс]

[/spoiler]
-----------------------------------------------------------------------------------
UPD от 30.05.2013Теперь "Быстрый просмотр" есть в виде плагина 
Плагин работает в категориях, производителях, в списке товаров и в сопутствующих. Трогать шаблоны магазина и подключать какие-либо скрипты не нужно.
PRO версия |
Lite версия плагинаВетка для обсуждений
